地図で移動の経路を保存する、スマホのGPSロガーアプリ。
ロードバイクのほか、旅行やドライブなどにも使えて、自分がどの道を進んだのかがよく分かるので楽しいです。
以前にも紹介した、サポートが終了して地図の画面すら表示されなくなったGPSログアプリ「My Tracks」の代替として僕が使っている地図アプリが「Geo Tracker」。
今回は「Geo Tracker」の操作方法と、測定したログのパソコン(GoogleMap)への取り込み方法、さらにログデータをブログやサイトに埋め込み表示させる方法までを紹介します。
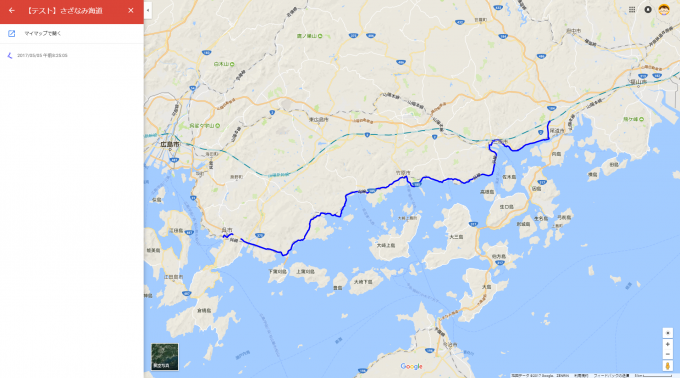
スマホ画面の、このログを

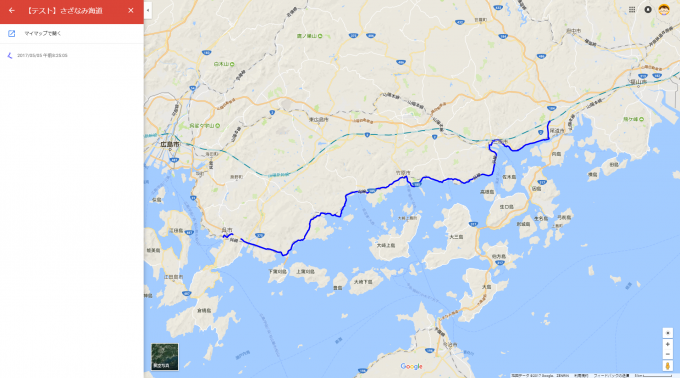
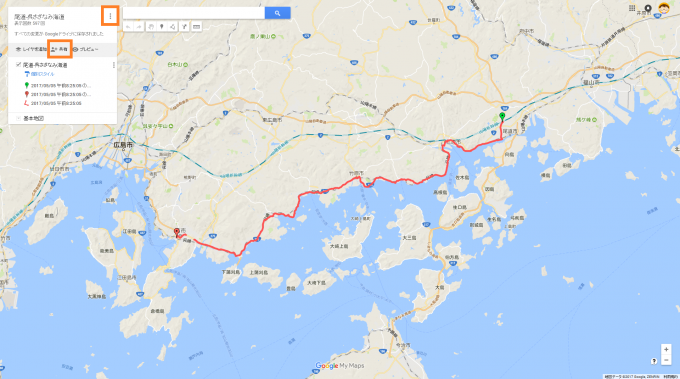
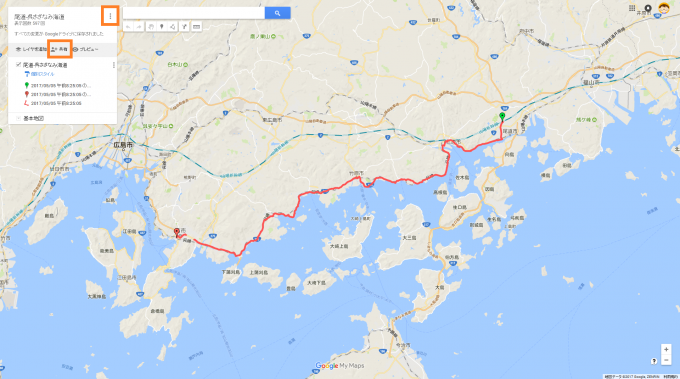
パソコン画面に、こう表示させるようにします。

ついでに、ブログやサイトにこんな感じに表示させるところまでの手順をご紹介。
これまでの流れはこちら。
新しいスマホに機種変更→GPSロガーアプリをどうしようか問題「My Tracks→Geo Trackerその1/4」
「My Traks」の代わりのGPSロガーアプリ「GeoTracker」を使ってみる「My Tracks→Geo Trackerその2/4」
GPSログアプリ My Tracksの代替候補!Geo Trackerとログの比較をしてみよう「My Tracks→Geo Trackerその3/4」
ロードバイクにおすすめ!スマホ地図アプリGeo Trackerの使い方
ログを計測する
アプリを起動します。

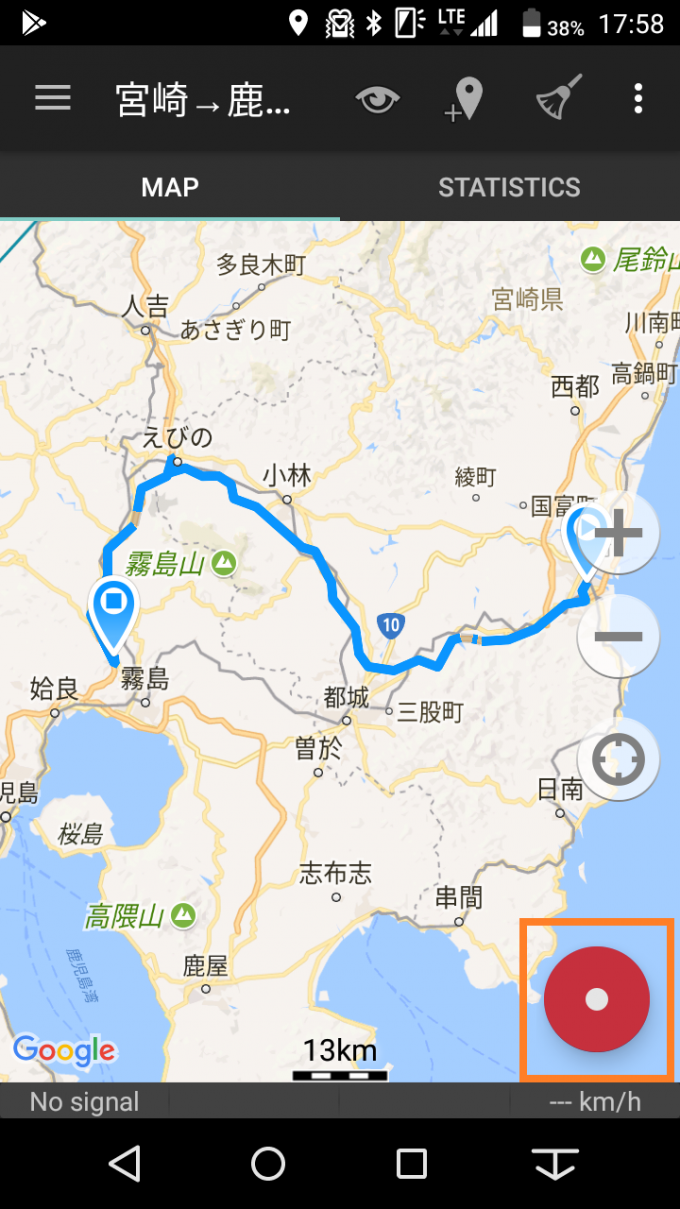
画面右下の赤丸◎ボタンを押すと、計測開始。
他のログが表示されていても、そのまま計測を始めてOKです。
新しいファイルでログが計測されます。

また、メニュー画面が開かれていても、同じくそのまま計測を始めて大丈夫です。
そのまま計測を始めることができます。

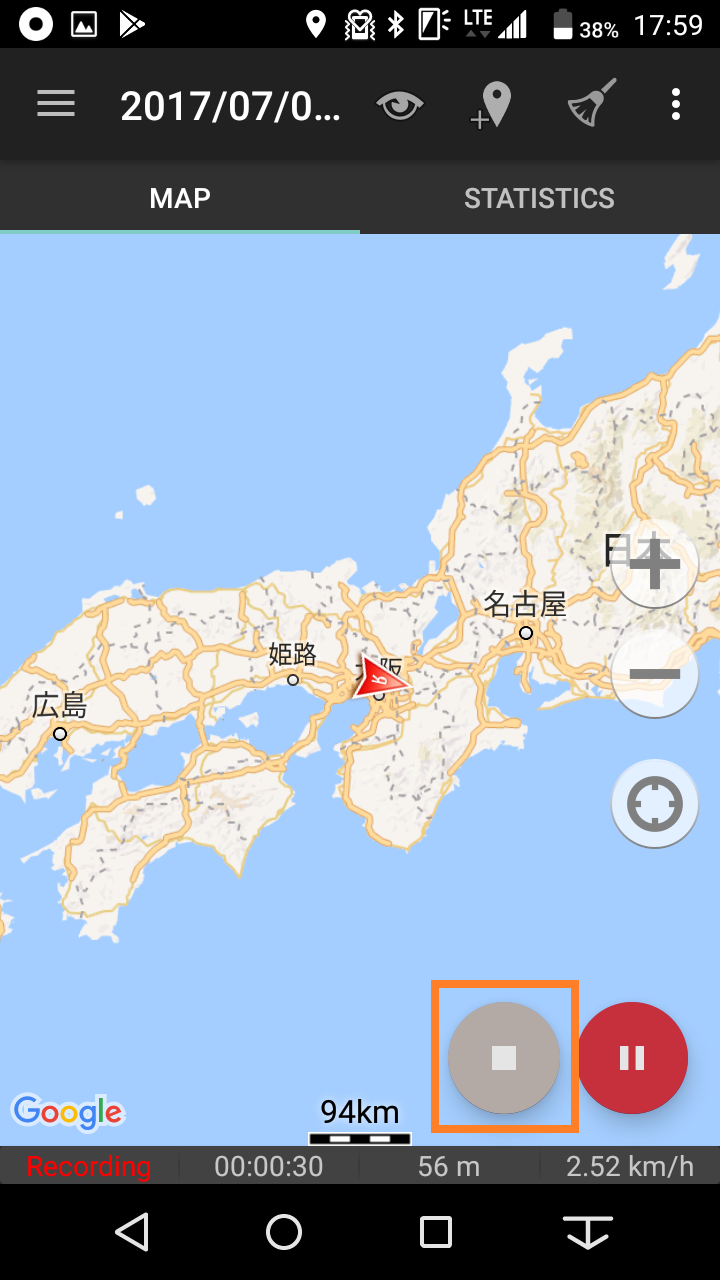
ログの保存中の画面。
ログの保存を終わらせるときは、灰色の■ボタンを押します。

ログ保存終了。※ここからはさざなみ海道のログを新しく取ったという想定でご覧ください。
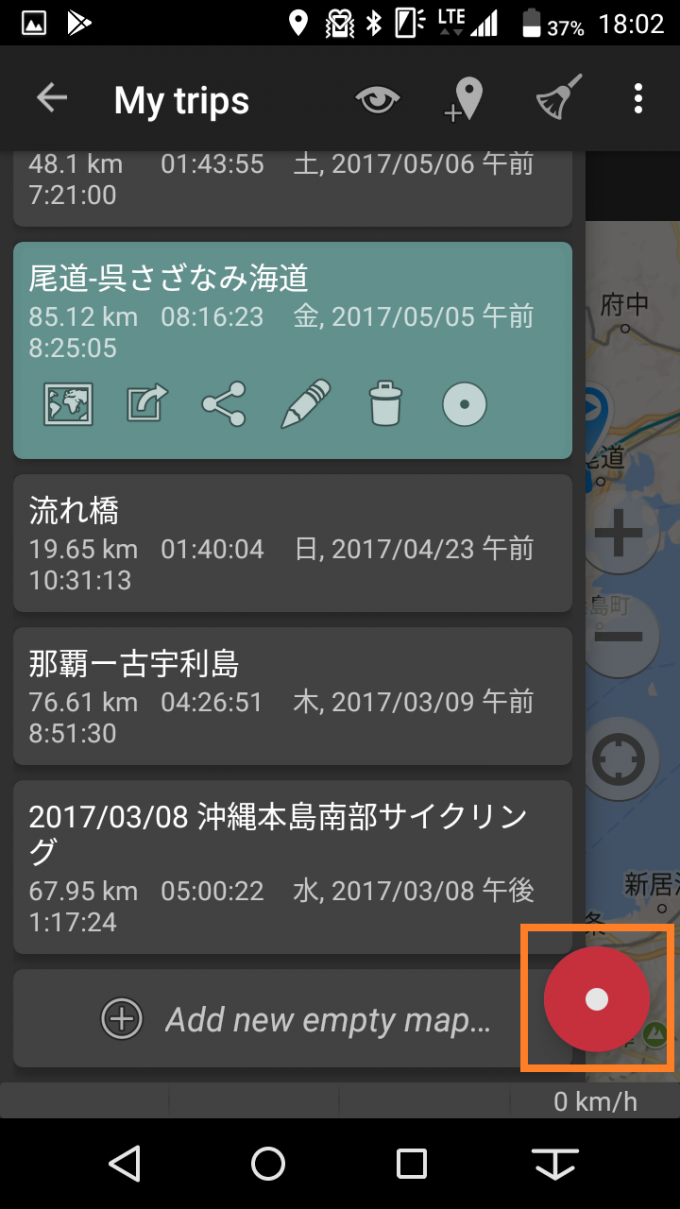
画面左上の三本線を押すか、画面左から画面右へスワイプすると、ログの一覧が表示されます。

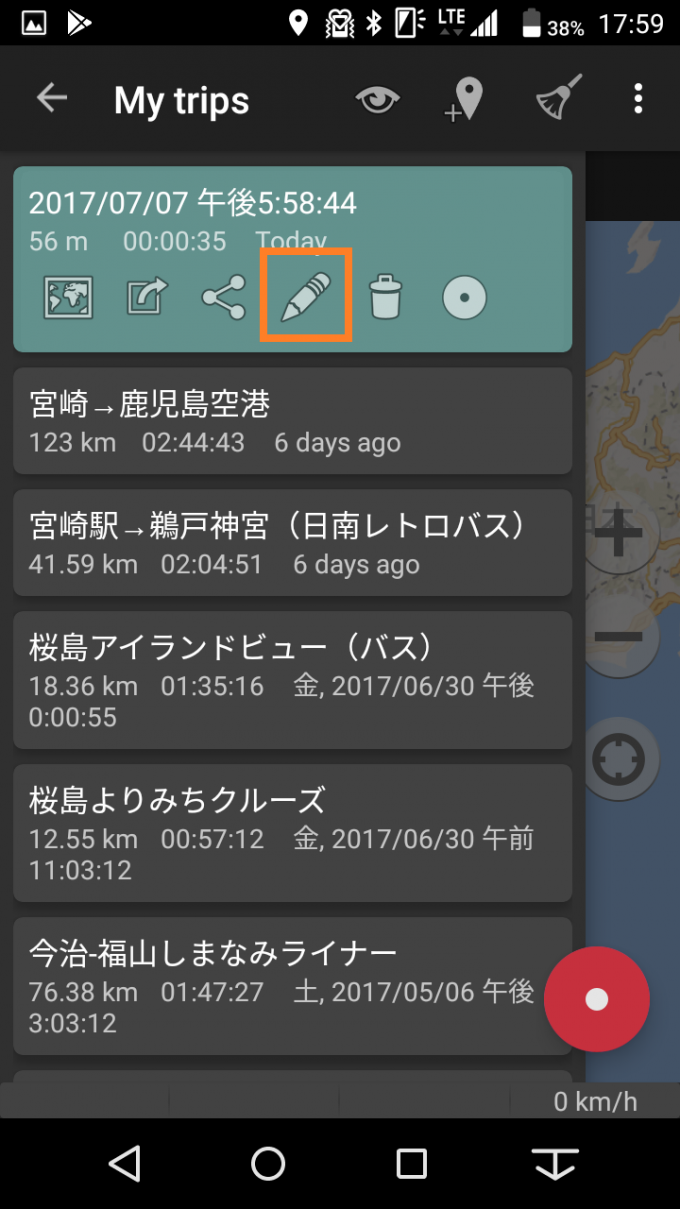
一覧画面。
ログファイルの名前は、デフォルトでは保存した日時となっていますので、まずは修正しましょう。
ログタイトルの修正は鉛筆マークから。

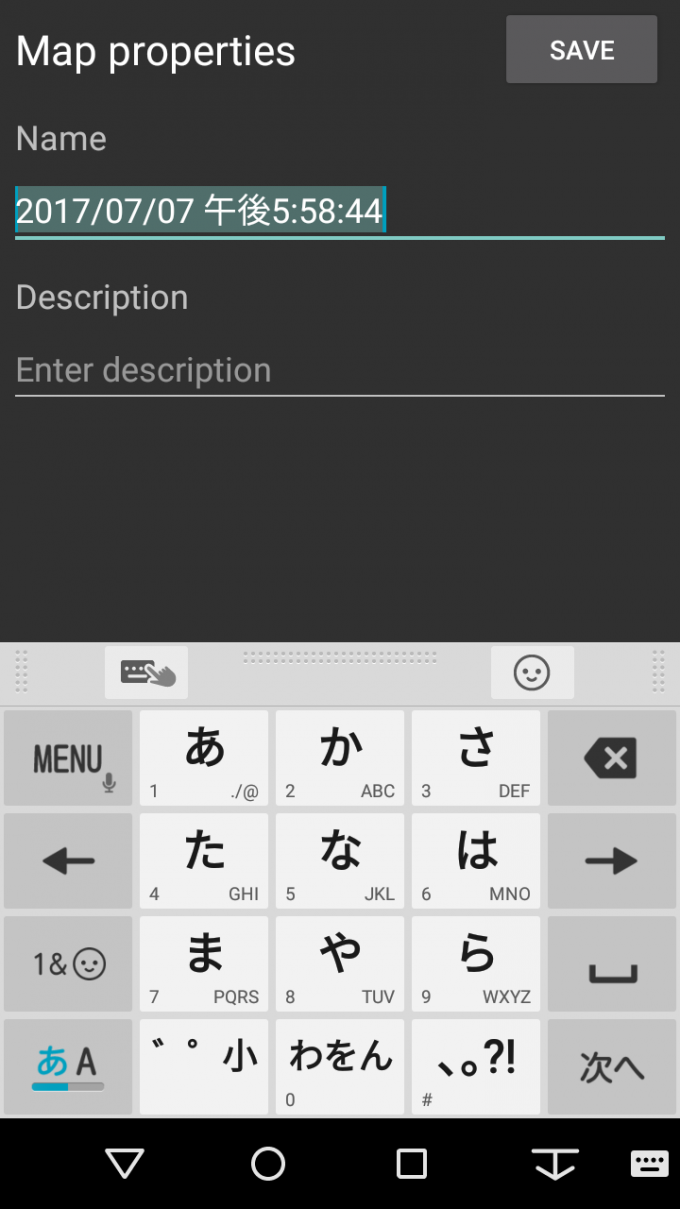
分かりやすいログタイトルに修正します。
右上の「SAVE」ボタンで保存。

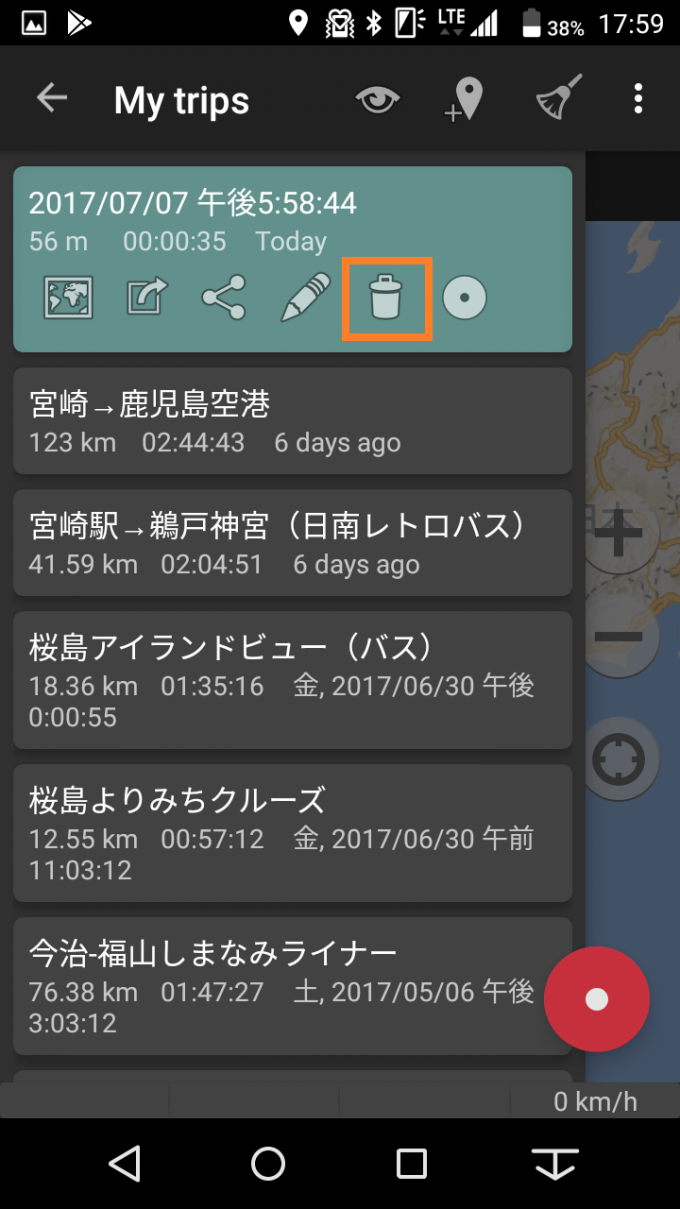
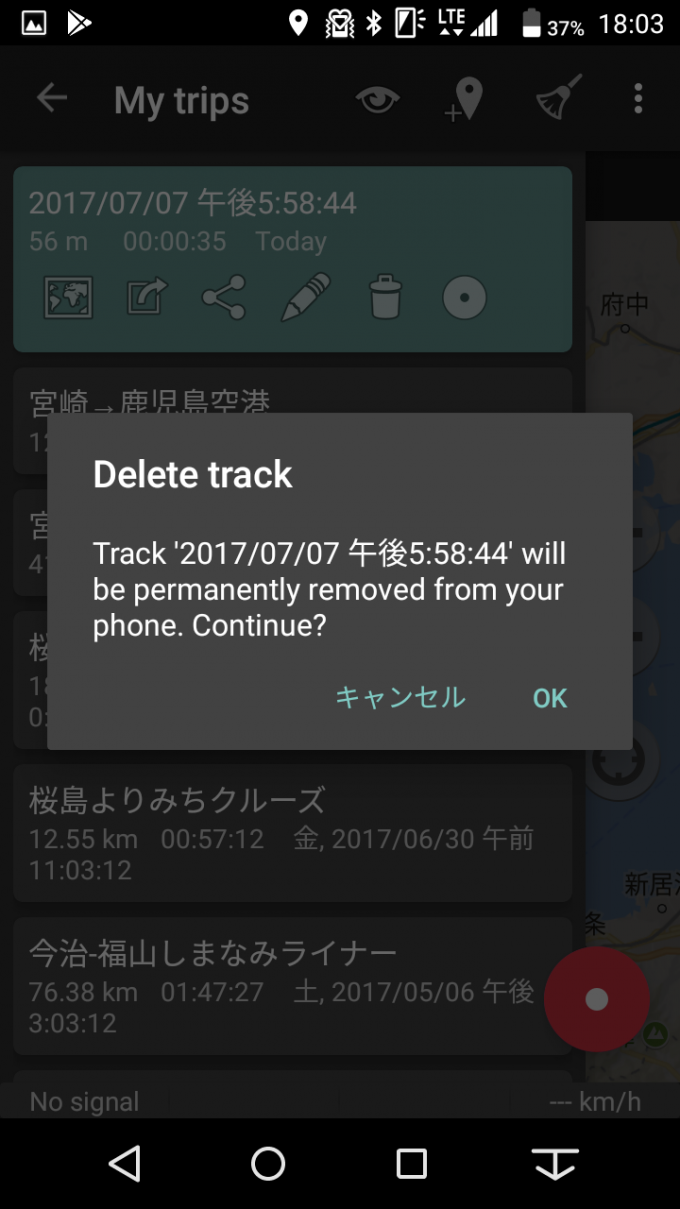
ログタイトルを修正しようとして、間違えて横のバケツボタンに触ってしまうと…

「このログ、消す?」って聞かれますので、絶対にOKしてはいけませんよ!
即キャンセルです。

「そんなのやるわけないよ」とお思いでしょうが、僕2回もやっちゃいましたからね!(沖縄編の那覇から古宇理島までのログが無いのはそのためです。)
長距離走って、ゴールして、その途端に自分で消すという、かなり泣きたくなる状況になりますから!
ログをエクスポート(外部出力)する
次はいよいよログのエクスポート。スマホで保存したログのデータを、パソコンに送ります。
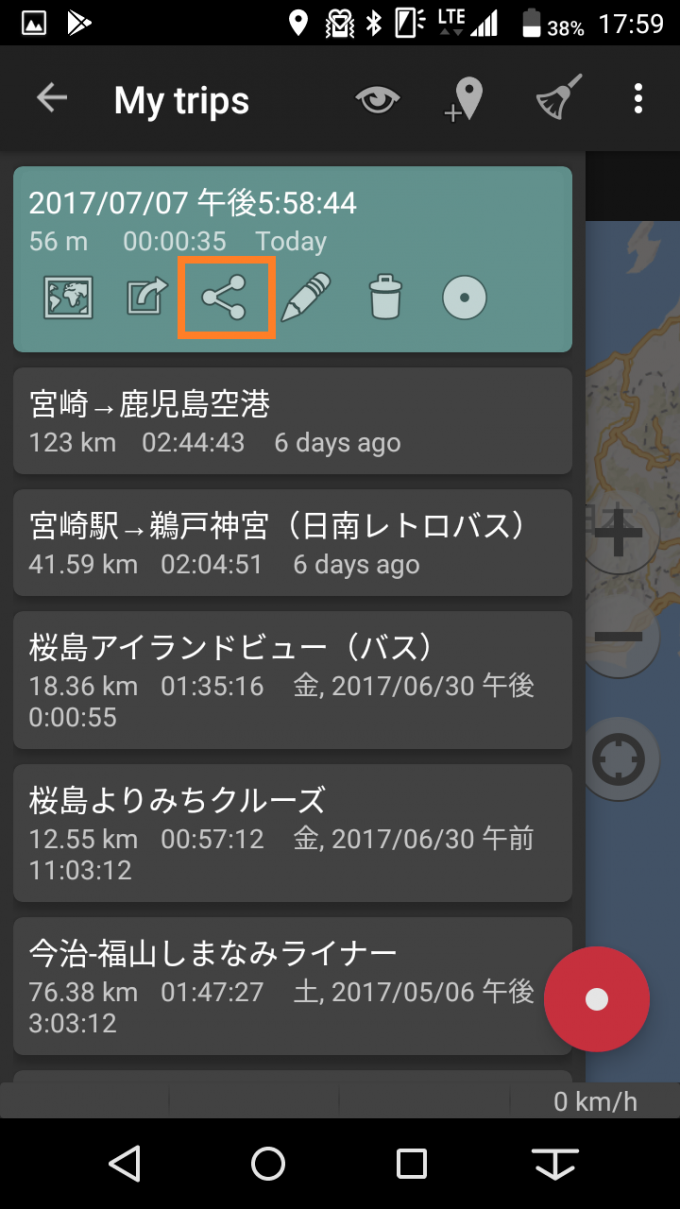
「く」みたいなボタンを選択します。

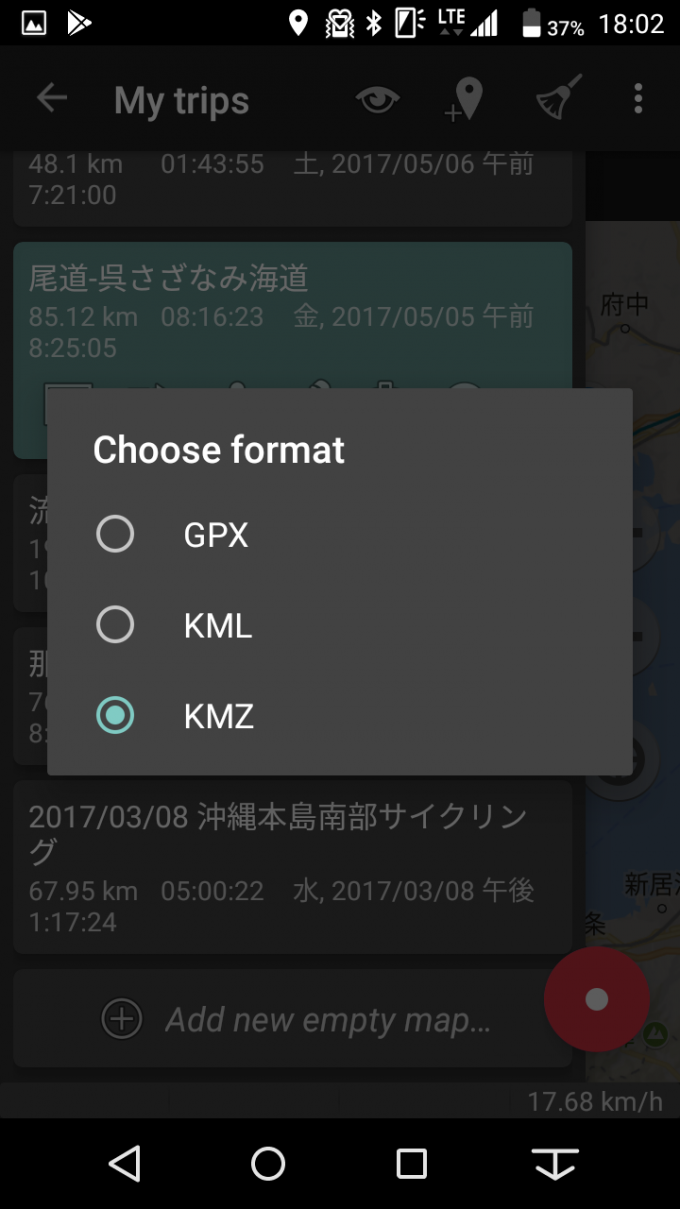
出力形式を選択します。
たぶんどれでも良いと思うんですが、僕は「My Tracks」のときのクセから、KMZ形式にしています。

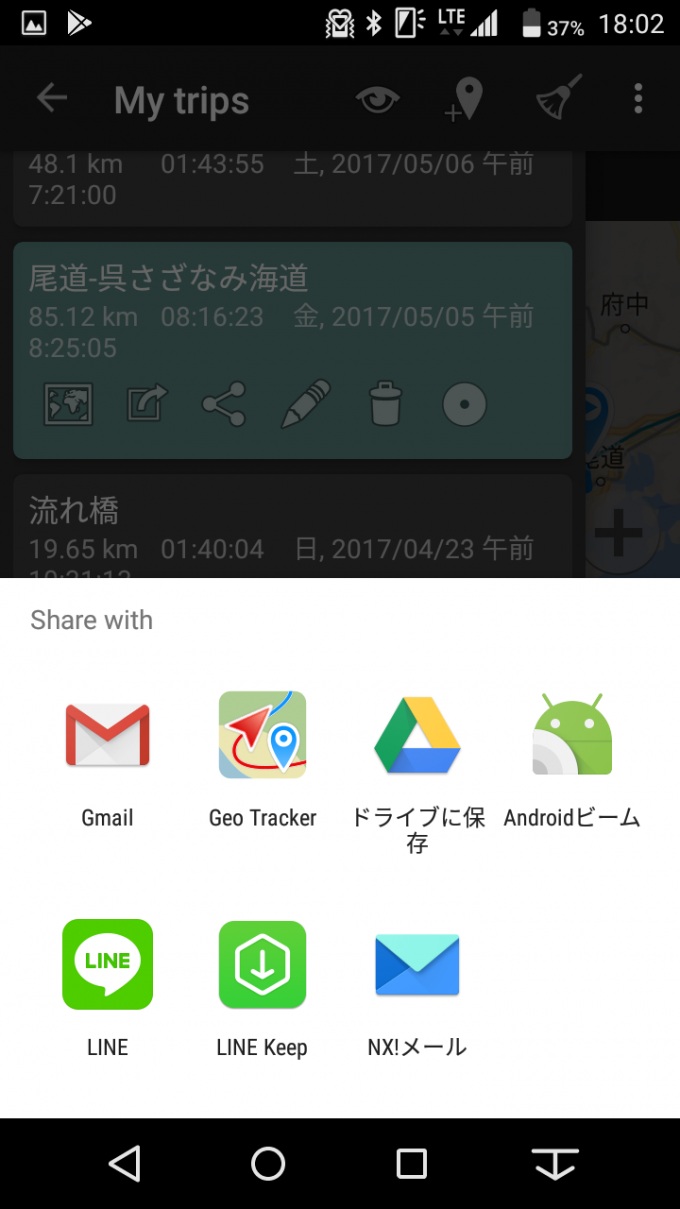
「どのアプリでシェアする?」とアプリの一覧が出てきますので、パソコンに送るならGoogleドライブかメールでしょうか。
今回はGmailに添付して送信することを例に進めます。

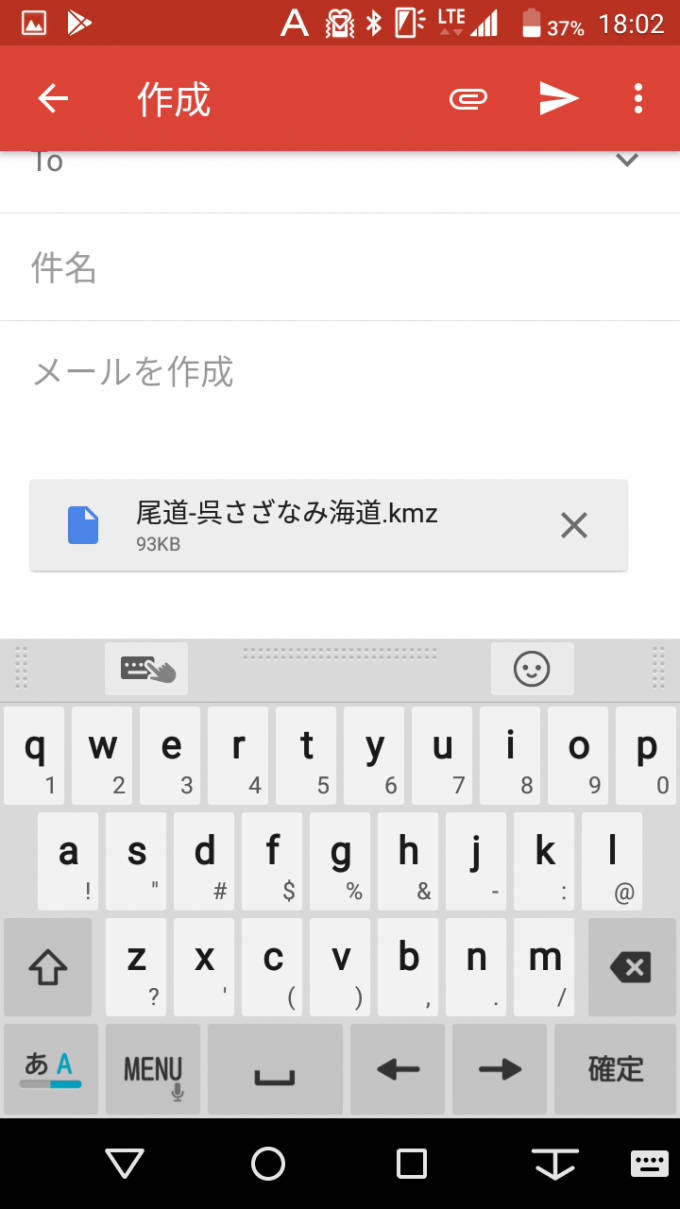
メール(Gmail)の作成画面。ログデータは添付された状態で起動します。
パソコンで読めるアドレス宛に送信します。

パソコン(Google Map)へのログデータの取り込み方法
Google Mapへの取り込み方法
ここからはパソコンでの作業です。
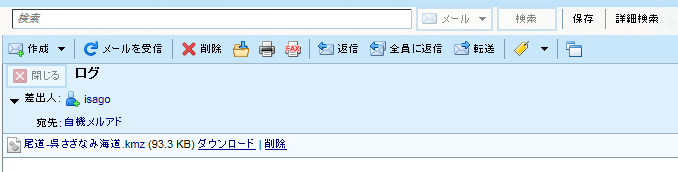
スマホからメールに添付して送信したログデータを、パソコンに保存します。

ブラウザでGoogle Mapを表示。
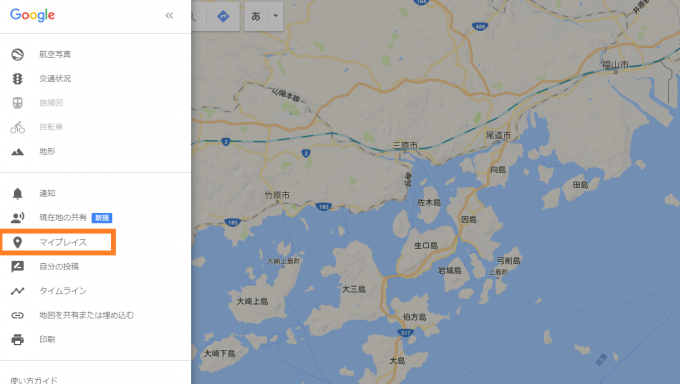
左上の三本線から、メニューを表示します。

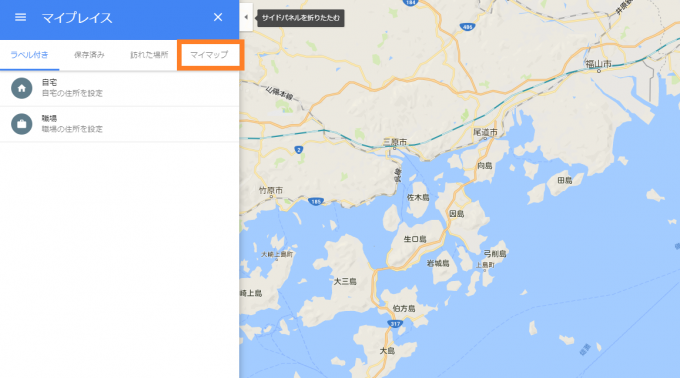
メニューの中から、「マイプレイス」を選択。

「マイプレイス」中から、「マイマップ」タブを選択。

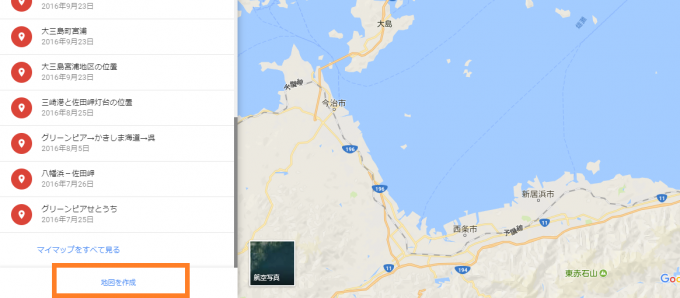
マイマップ一覧表示の一番下にある「地図を作成」を選択。

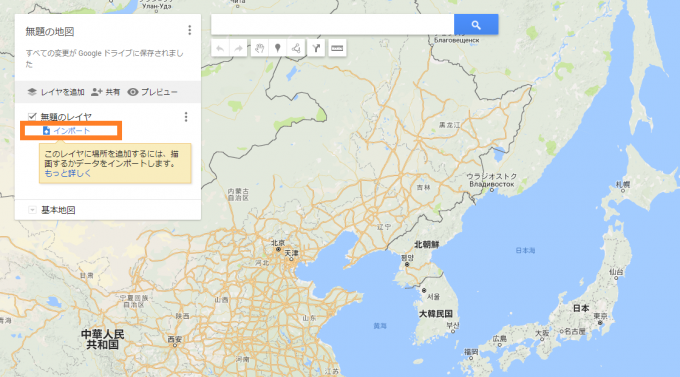
新しい地図の作成画面。
「インポート」を選択すると…

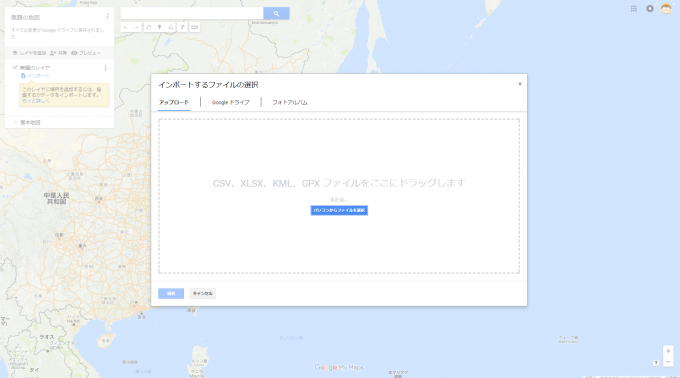
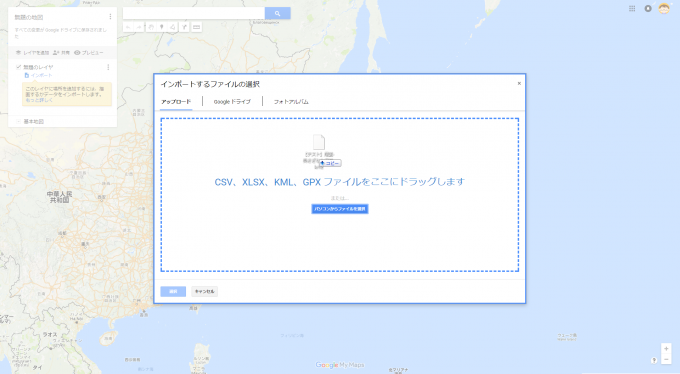
ログデータをインポートする窓が出てきます。
先ほどパソコンに保存したログデータをアップロードする方法は2つ。
この窓にファイルをドラッグするか、「パソコンからファイルを選択」ボタンから読み込むかです。

ドラッグで読み込むならこんな感じ。(ドラッグでの読み込みが動作しない場合は、「パソコンからファイルを選択」ボタンから読み込んでください。)

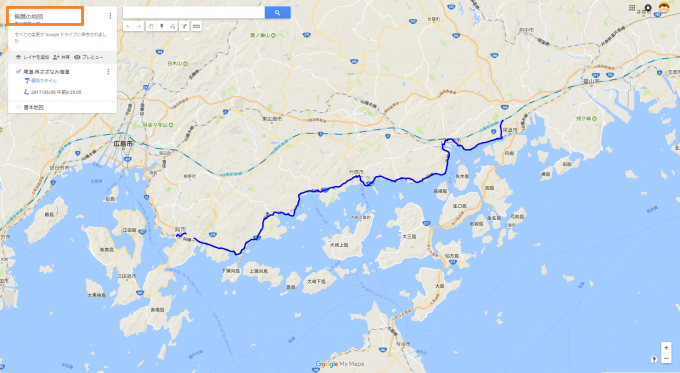
ログデータが読み込まれ、ログが表示されました。
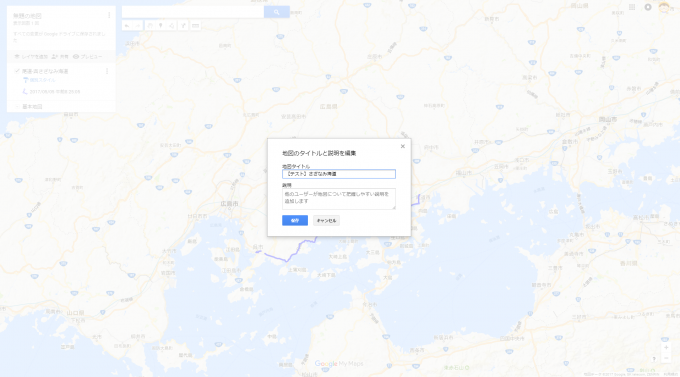
あとは、地図のタイトルが「無題の地図」のままなので、タイトルを修正します。

地図のタイトルを修正。

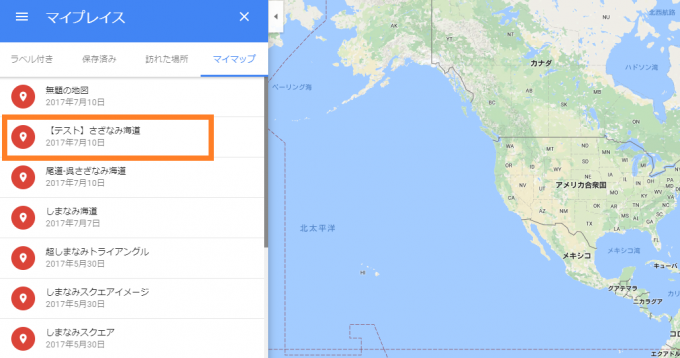
「マイマップ」にある地図の一覧に、新しく保存した地図が追加されます。

これでパソコン(Google Map)への取り込みは完了!
パソコンの画面でいつでも確認できます。

ブログやサイトでの表示(埋め込み)方法
ついでに、このログデータをブログやサイト内に埋め込み表示させる手順です。
「マイマップで開く」から、ログデータを表示します。
デフォルトでは、この地図は作成者しか見ることができない設定になっていますので、ブログやサイト上に公開するならば、一般公開を許可する設定に変更しなければなりません。
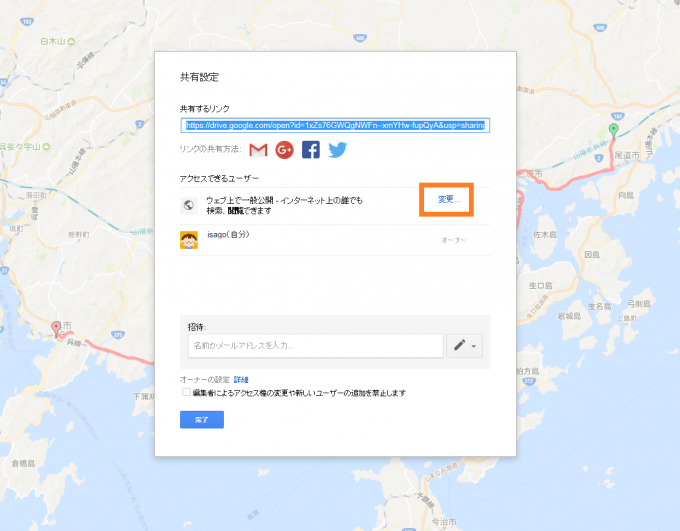
「共有」を選択します。

共有設定の変更を選択。

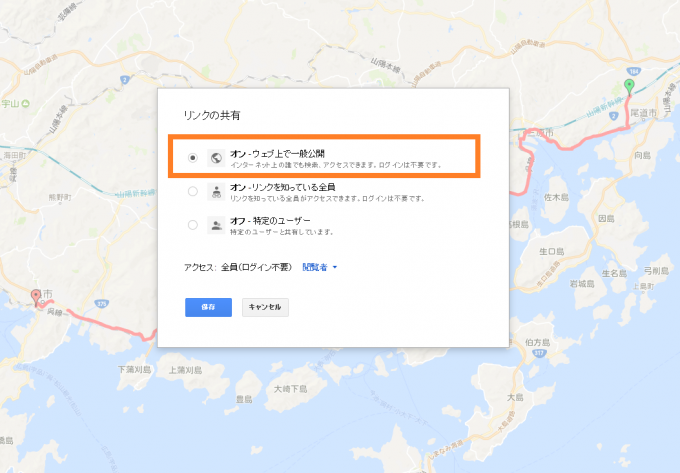
「リンクの共有」が「オフ」になっていますので、「オン-ウェブ上で一般公開」にします。

いよいよ最後、地図のHTMLコードを確認する手順です。
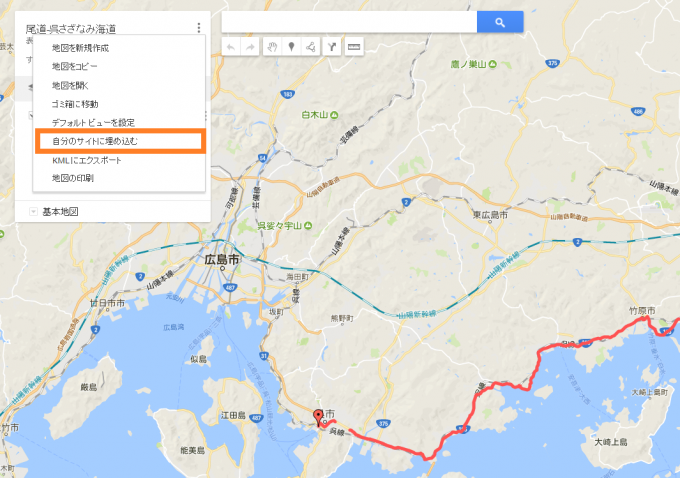
地図タイトル右横の、三点マークを選択します。

操作メニュー一覧から、「自分のサイトに埋め込む」を選択します。

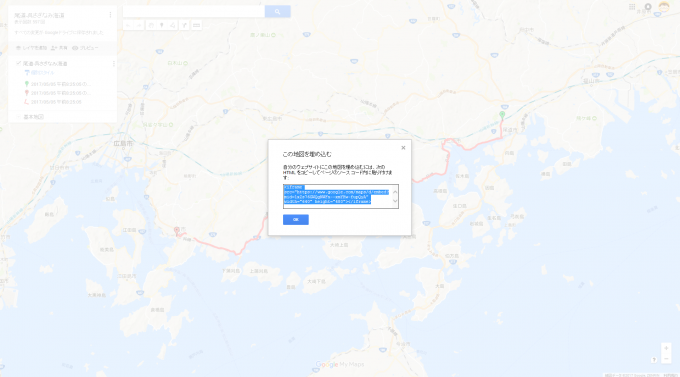
地図のHTMLコードが表示されますので、コピーしてご自身のブログやサイトに張り付けましょう。

改めて、こうなります。
できあがり!
まとめ
便利なアプリを見つけることができました。
満足!




















16 件のコメント
ありがとうございます。とりあえず、パソコンのグーグル地図にログデータを落とし込むことができました。途中、アプロードの窓にファイルをドラッグする際、バツ印がつきドラッグできなかったことがありましたが、窓をクリックするうちエクスプローラが現れ、そこからファイルを選択、無事アプロードができました。いずれにして感謝の一言です。ただやはり、このアプリ、ログが途中ブツブ切れてしまいます。目下の悩みです。
お役に立てましたら何よりです。ドラッグでのデータ読み込みについて、ご教示ありがとうございました。本文も少し修正しました。
ログが千切れるのは悩みどころですよねえ…ほかのアプリを調べてみても、似たり寄ったりのようですし。抜きんでたアプリを見つけた際はぜひとも情報交換させてください。
わかりやすく、丁寧な説明ありがとうございます。
私もMy Tracksを利用していたので、使用できなくなったときはいろいろアプリを
探しました。私の場合はisago様と違って車のルートで仕事柄利用しております。
スマートフォンの機種変更の時にどうしたら新しいスマホにデータを移せるのか
もし知識等がございましたらご教授くださればと思います。
まだ愛媛にいらっしゃると思われますが、お気をつけて疾走してください。
コメントありがとうございます!
愛媛より帰ってまいりました。お待たせしてしまいすみません。
My Tracksが使いやすかったので、代わりのアプリを見つけるのは大変ですよね…
なるほど、機種変更ですか。
確かに、僕も次回機種変更をしたら、ログの引継ぎができるのかは心配ですね。
まだ気づいていなかったことでした。ありがとうございます。
気になるので、ちょっと調べてみます。
なにか方法を見つけましたら、改めてお知らせいたしますね。
少々お時間をくださいませ。
にいたん様
時間をいただきましてすみません。
やっと挙動が分かってきました。
まず、GeoTrackerへのインポートについて、この記事で紹介した、「く」のボタンからの外部出力では、読み込むことができませんでした>< 「く」の左横、「□/」みたいなやつです。 これで出力したファイルなら、読み込めました! なので、機種変更の場合は、いったん「□/」で出力し、それを外部に共有し、別の機種に読み込む…という流れになるかと思います。 ※ここまでの手順を試すことができないので、想定ではありますが…
私も同じ様に悩んでいました。 もしご存知なら教えてください。
グーグルドライブに保存する場合アカウントを指定したいのですがどの様にしたら良いでしょうか? グーグルアカウントを仕事用と趣味用と一つのスマホに入れているためどちらに保存されるかがどうどうでしょう?
てつ様
時間をいただいていろいろと触ってみたのですが、思うような挙動が出てこず。力不足でお役に立てず、申し訳ありません。
Geo Tracker – GPS tracker のアプリ自体が、Google Playから今現在消滅していませんか?
スマホに既にインストールしてあるアプリ本体は稼働しますが、Google Playのマイアプリには何故か存在していません。
アプリ名でGoogle検索すると一番上に出てくるのですが『リクエストされた URL は、このサーバー上に見つかりませんでした。』というページに飛ばされます。
キャッシュは見られますが・・
一時的なものか開発を終了したのですかね。
情報ありがとうございます!
うわー…本当ですね、検索に引っかかってこない>_< また新しいの探さなきゃいけなくなるのか…;_; 一時的なものであると思いたいです。
初めまして。
今、Tracks – walk,run and cyclingを使っています。
my 〜とほぼ同じ使い勝手で低消費です。
難点は共有に直接アップデートする機能が死んでいる点ですが、
書き出したファイルを他アプリで端末から取り出せば大丈夫かと。
一度お試しください♪(≧▽≦)
おおっ、My Tracksと同じ、懐かしいアイコンですね~。
挙動も同じ感じですね。
情報ありがとうございます!
ここに書いて良いのかどうかわかりませんが、わかれば教えてください。私は2か月ほど前からGeo Tracker – GPS trackerをスマホに入れて使っていました。走行地図やデータが最初は表示されていたのですが、1か月ぐらい前から全く表示されなくなりました。新しいスマホでも試してみましたが表示しないままです。原因がわかるでしょうか?
池田善平様
コメントありがとうございます。いえいえ、質問も大歓迎です。
とはいえ、不思議な現象ですね…これまで使ってきている私のスマホで見たところ、地図の表示とデータ記録、過去のデータ表示は変わらずできることが確認できました。
また、機種変更しようとしている次のスマホ(設定はして動いてますが、まだアプリを入れてないので、Geo Trackerを今入れてみました)で試してみましたが、同じく表示できました。(過去データはありませんが)
解決のお役に立てず、申し訳ありません…!
ご返事ありがとうございます。昨日、Geo Trackerをもう一度スタートさせ自転車で走ってみました。MAPには発・着地点を直線で結ぶ青線が、STATISTICSには距離(おそらく直線距離)と走行時間が表示されているだけでした。
夏休みに孫と旅行に行き、あちこち二人で走った詳細地図をパソコンから切り取って彼の日記に貼り付けてやろうと考えていたのですが残念です。なおZeopoxa Cyclingも同時にスタートさせてみましたが、こちらは走行地図や距離など正常に表示されていました。
分かりやすく解説していただいてありがとうございます。
gpsトラッカーの軌跡をパソコンで見たくて検索して辿り着きました。
老眼でスマホだけで完結できず困っていましたが助かりました。
コメントありがとうございます。お役に立てて嬉しいです!